モーダル3分クッキング(jQuery)
60日目です。
JavaScriptでモーダル作ろうとしたら、わけわからずに苦しんだのですが、jQueryを使ったら(本当に)3分で終わったので、紹介します。
作り方
①HTML(自分は「index.html.erb」に書きました。)
<a class="modal-btn">モーダル</a>
<div class="modal-screen">
<a class="close-btn">閉じる</a>
</div>
②CSS(自分は「style.scss」に書きました。)
.modal-btn {
display: block;
width: 150px;
height: 50px;
text-align: center;
line-height: 50px;
cursor: pointer;
background-color: skyblue;
border-radius: 5px;
}
.modal-screen {
display: none;
height: 400px;/* 画面中央に配置↓ */
width: 500px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -250px;/* 画面中央に配置↑ */
background-color: #fff;
z-index: 2;
border: 1px solid black;
}
.close-btn {
display: block;
width: 80px;
height: 40px;
text-align: center;
line-height: 40px;
cursor: pointer;
border: 1px solid;
float: right;
}
③jQuery(自分は「index.html.erb」内の、scriptタグの中に記述しました)
$(".modal-btn").click(function() {
$(".modal-screen").fadeIn(200);
});
$(".close-btn").click(function() {
$(".modal-screen").fadeOut(200);
});
さて、jQueryを読み込むためには、あと一つやることがあります。
application.html.erbの中の「
この時注意しなければならないのは、全てのJavaScriptの記述より上に書くことです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
※バージョンが変わるかもしれないので、こちらのサイトの「3.x.snippet」の記述をコピーして下さい
https://developers.google.com/speed/libraries/#jquery
これで完成です。
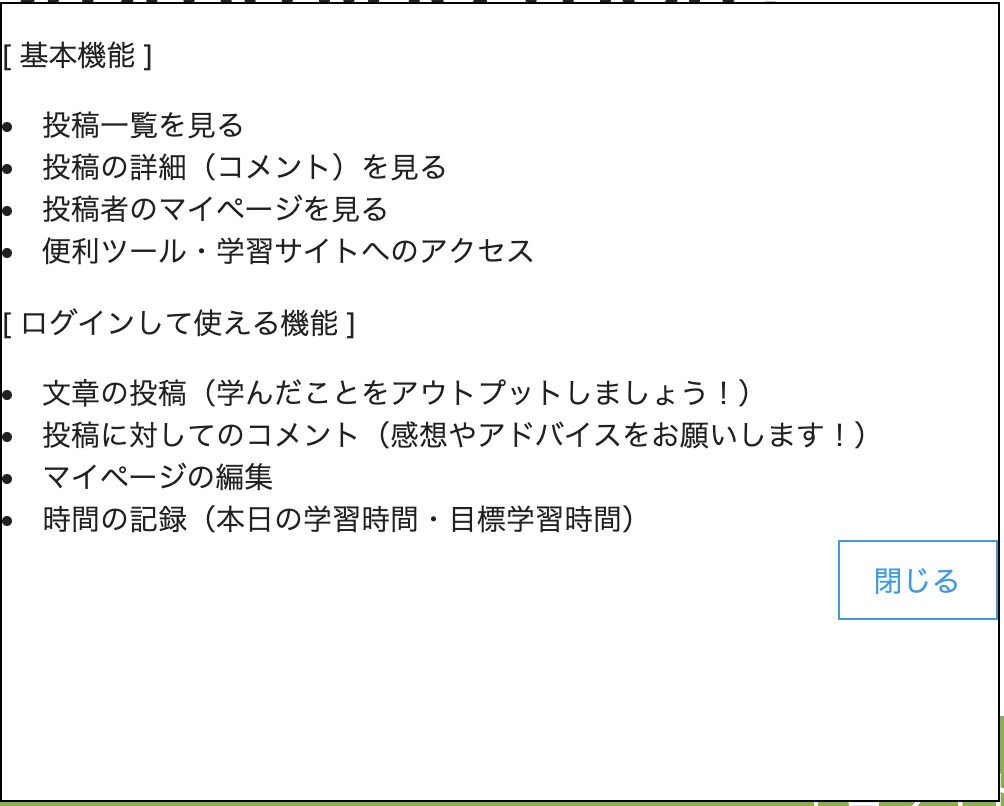
実物
下記のようなモーダルが浮かび上がります。

ソースコード(HTML)
<a class="modal-btn">アプリの説明</a>
<div class="modal-screen">
<p>[ 基本機能 ]</p>
<li>投稿一覧を見る</li>
<li>投稿の詳細(コメント)を見る</li>
<li>投稿者のマイページを見る</li>
<li>便利ツール・学習サイトへのアクセス</li>
<p>[ ログインして使える機能 ]</p>
<li>文章の投稿(学んだことをアウトプットしましょう!)</li>
<li>投稿に対してのコメント(感想やアドバイスをお願いします!)</li>
<li>マイページの編集</li>
<li>時間の記録(本日の学習時間・目標学習時間)</li>
<a class="close-btn">閉じる</a>
</div>
<script>
$(".modal-btn").click(function() {
$(".modal-screen").fadeIn(200);
});
$(".close-btn").click(function() {
$(".modal-screen").fadeOut(200);
});
</script>
大変お世話になったサイト:
【jQuery】モーダルウィンドウの簡単な作り方 | knowts
ついに明日個人アプリの発表会!!まだまだつけたい機能はたくさんありますが、ひとまず形になったので良しとします!
そのうち個人アプリの内容も載っけます!!