jQueryを食わず嫌いしていた話
73日目です。
昨日までの私はjQueryを食わず嫌いしてました。カリキュラムで少し触りましたがよく分からず、個人アプリでは記事をパク、、参考にしてモーダルを表示するのに使っていただけでした。
しかし、Progateで基礎からやり直したところ、意外なほどすんなり入ってきて簡単に個人アプリに追加できそうだったのでやってみました。
※モーダルの作り方に興味のある方は下記の記事をご覧頂ければと思います。
モーダル3分クッキング(jQuery) - tattaka_s’s blog
jQueryとは
ブラウザ用のJavaScriptコードをより容易に記述できるように設計されたJavaScriptライブラリ(便利な機能や使いやすくしたもの)の一つ
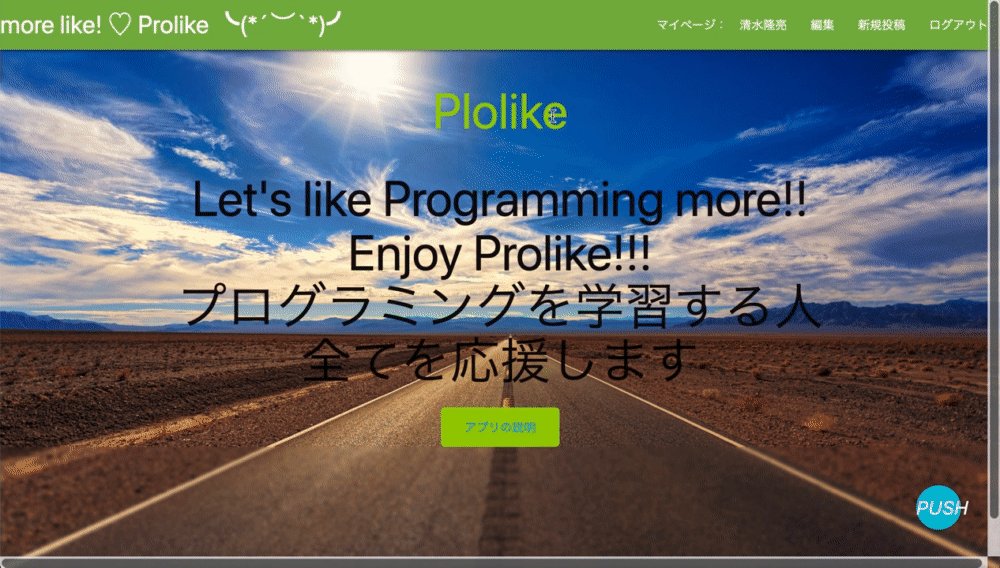
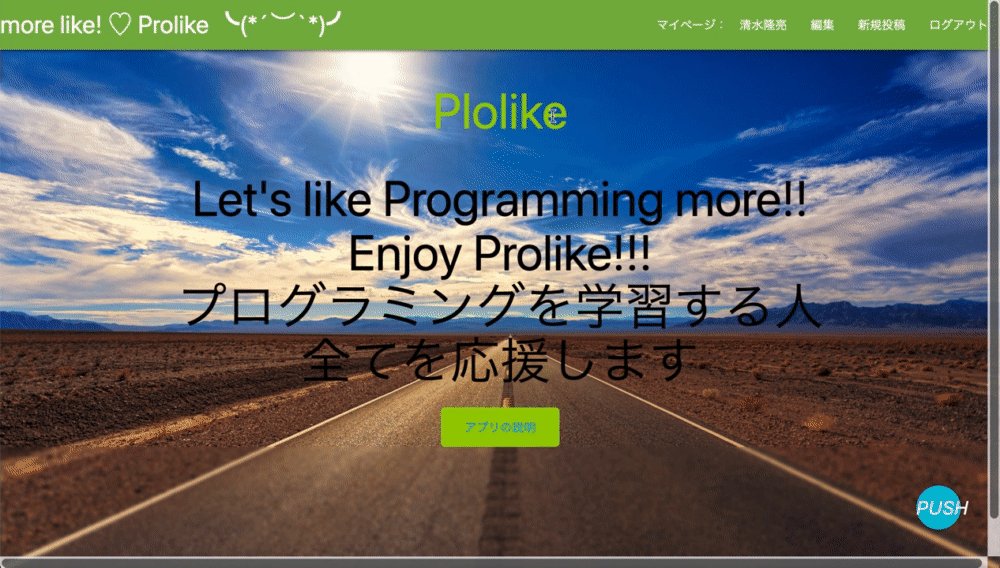
実装したアプリ
「Plolike」という文字にカーソルを乗せると消えていた文字が浮かび上がり、カーソルを退けると文字が消えるようになっています。
実装方法
HTML
<h1 id="app">Plolike</h1>
<h1 class="message">Let's like Programming more!!<br>Enjoy Prolike!!!<br>プログラミングを学習する人<br>全てを応援します</h1>
<script>
$('#app').hover(
function() { //カーソルが「Plolike」に乗った時に
$('.message').fadeIn(1000); //メッセージが1秒でフェードインする
},
function() { //カーソルが「Plolike」から離れた時に
$('.message').fadeOut(); //一瞬でフェードアウトする
}
);
</script>
以前も書きましたが、jQueryを読み込むためには、一つやることがあります。
application.html.erbの中の「
この時注意しなければならないのは、全てのJavaScriptの記述より上に書くことです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
※バージョンが変わるかもしれないので、こちらのサイトの「3.x.snippet」の記述をコピーして下さい
https://developers.google.com/speed/libraries/#jquery
SCSS
.body {
text-align: center;
width: 100%;
#app {
color: #99CC00;
}
.message {
display: none;
color: black;
}
}
ようやく自分の担当箇所のトップページ一覧表示の目処がつきそうですが、もう一つ担当している商品出品機能は苦手なJQueryやJavaScriptのオンパレードです。今基本からやり直してなんとか理解できそうなので、明日もめげずにやっていきます。